
Koblr
Feb 01, 2021 - 6 min readProject Background
I got involved in the Koblr project in January 2019, where the two founders were looking for someone to develop the product. They decided to team up with me and my good friend and co-developer Suman Ghosh.
We decided to work (as I almost always do) with an MVP approach. We narrow the product down to the very essentials features and with that in mind, built the MVP. From there, we aim to always develop the most relevant features next. So we keep it simple, but as relevant as possible.
The project started out with the following features:
- Student and teacher login
- Option for teachers to invite students by email
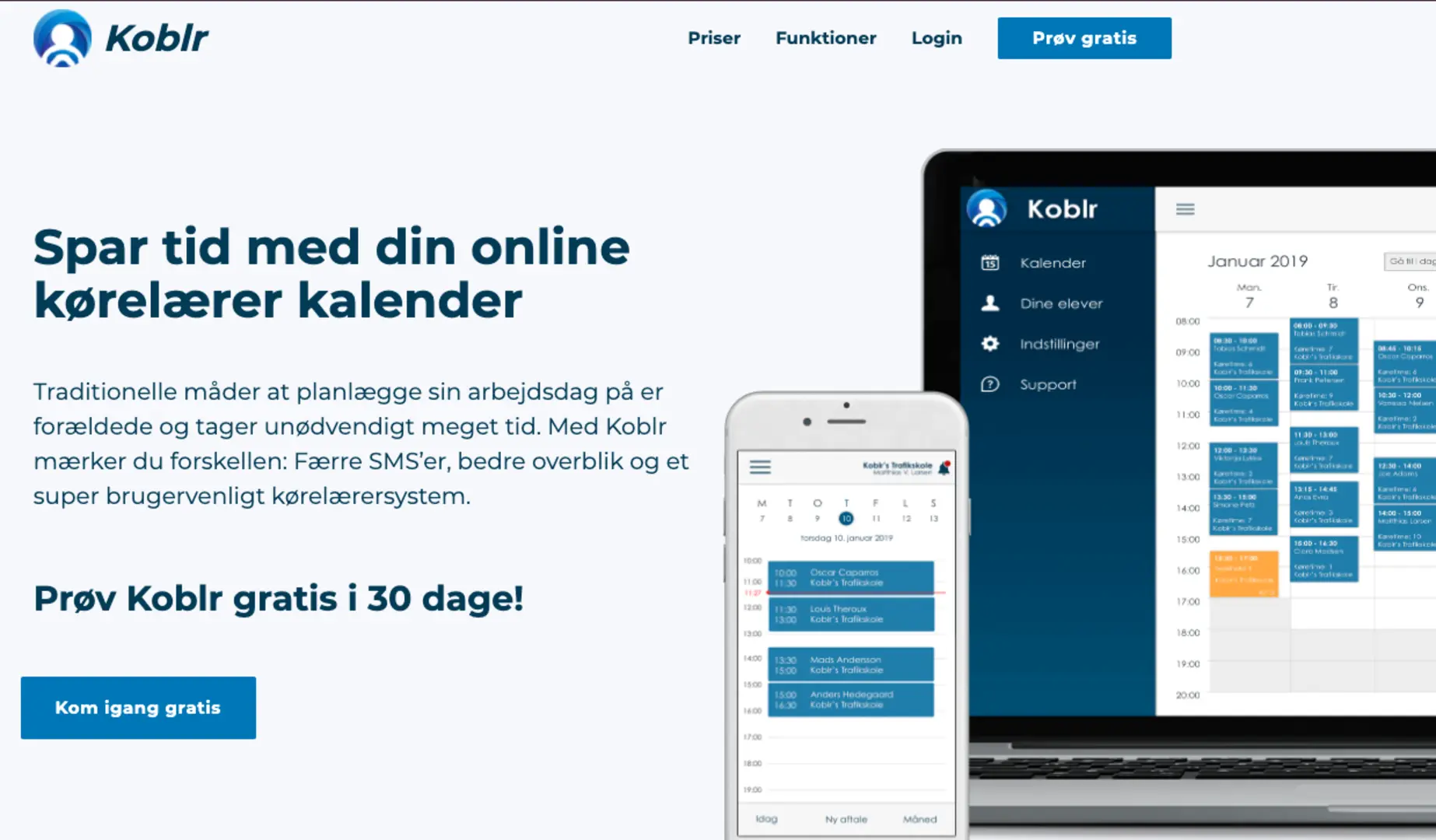
- Calendar where teachers can create events and students can book events
- Notifications for teachers and students
And we quickly added more features after launch.
Tech stack
For this project, we decided to use Ruby on Rails combined with React. Rails were perfect for the backend. We needed to serve normal server-side rendered pages, but also more dynamic content with the calendar. With the fairly recent option to use React in Rails projects, with ease, we decided to use react to handle the calendar. The calendar was the main part of the application and where the majority of the user interaction happened. It was an obvious choice to use react because the calendar UI demanded so many features and interactions. There was no reason for pages like user-login, signup, invite users, about and other pages to be react components, since it would add unnecessary complexity, without providing any significant improvements.
I was happy to try out the rails and react combination. Another reason for us to choose this setup was the option to extend the application to contain a react native app was an obvious part of the roadmap.
Design & functionality
My involvement in the design was very minimal, but we decided to spend more time on features and UI than on actual visual identity. So we built the site with an edited and personalized bootstrap framework.

Users and Events
The users were divided into three types; Admins, Teachers, and Students.
Admins could see all calendars and masquerade as users.
Teachers were the ones who made the schedule with events. They also invited students, who then were able to signup and book lessons in the teacher's schedule. There was no option to create a user without an invitation link.
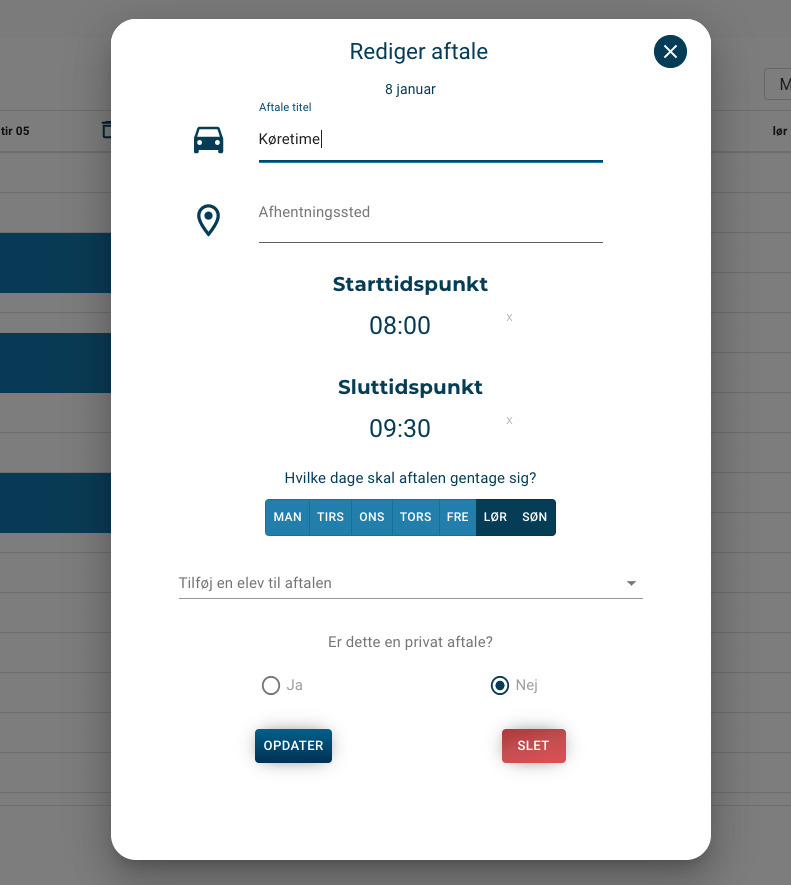
When the teacher created the lessons, he had a range of options;
- Title (could be driving lesson)
- Place to pickup
- Start and end time
- Option to select if it's a recurring event. And on which days it will occur.
- Add a student to the lesson
- Make it a private event, which makes it invisible for the students.

Another "hidden" feature in the calendar was adjacent booking. It was something we implemented to optimize the teacher's schedule. The logic was built around having as few empty slots in the calendar as possible. So if no lessons were booked in 1 day, all of them would be bookable for the students. As soon as one was booked, the lesson before and the lesson after would become bookable.
Teachers had the option to overrule this feature by adding a student to a lesson manually.
When users had finished their course, the teachers had the option to make them inactive. So they could keep the data for their financial report.

Students wouldn't be able to access their inactive accounts and book lessons. BUT GDPR? Well, the users were automatically anonymized after some time through a cronjob.
Notifications
Notifications played a big role in the application because we were dealing with scheduling, planning, and rescheduling in a very dynamic way. We had to create some kind of notification system to notify the users immediately upon changes to relevant lessons.
So I created a rather complicated notification model that would fire an email and/or text message on a range of different actions;
- A student books a lesson less than 24h before the lesson starts
- A student cancels a lesson less than 24h before the lesson starts
- A teacher adds a student to a lesson
- A teacher cancels a lesson
- Other less relevant actions

Other features
Besides the React calendar some of the interesting features were:
- Integration to sendgrind for sending emails. Both notifications and invitation links.
- Integration to twillio for text messages.
- Security, both in terms of data and login/access.
- Logging errors and error management
- Analytics and hotjar were used to analyze how the app was being used and identify bad design/UI.
Features we should have developed
Before the project was terminated, I had been working on a feature where the teachers calendars would sync with their google, outlook, exchange, or apple calendars. It was a feature request from the teachers, which turned out to be the maybe hardest part of this application.
We had a wide range of features in the pipeline. I am, as always, very focused on data and SEO and I quickly noticed another business opportunity within this project. When I saw the different teachers and driving school websites, I realized that it would be valuable for them to have some part website or card on koblr. It would make sense because due to the high traffic (with a lot of teachers and students) we would be able to rank higher on certain keywords. We would then be able to recommend driving schools/teachers due to the higher ranking.
Extending the current features was also in the pipeline. Some of the ideas were:
- More data and progress views for the students
- More detailed notifications
- Wider range of different type of lessons
- Theory practice
- Native app
- Push notifications
- Options to customize settings for calendars
- Automated billing
- Events with multiple students
- Options for students to attach a message to teachers when canceling/booking lesson
- Option for teachers to add a note to students when canceling/booking lessons
- Configure the teacher's events so the teacher can choose if particular events should be bookable or not
- And the list goes on...
Koblr was closed during summer 2020, due to lost motivation in the sales and marketing team.